LINUX:MediaWiki - SMW - Prototype: Personnes
But
Cet exemple concerne un embryon de gestion de personnes. On crée un prototype à partir des outils fournis.
Cette application est composée de deux parties:
- les adresses qui seront éventuellement liées à des personnes
- les personnes avec quelques informations
Nous mettrons ces pages dans l'espace de noms "PERSONNE".
Procédure
Pour chacune de ces deux parties, on va créer les éléments suivants dans l'ordre:
- les propriétés
- le modèle
- le formulaire
- la catégorie
- l'encodage d'une page
On décrira en détail ce cheminement pour les adresses. Pour les personnes, on se concentrera sur l'essentiel, le reste étant similaire au cas des adresses.
Nous n'utiliserons pas l'outil qui crée les quatre ensemble "Créer une classe" car les scripts présentent de nombreuses lacunes. Nous passerons par les outils selon l'ordre défini ci-dessus.
Remarque
Il est important de se souvenir que pour tout objet créé, la première lettre est mise en majuscule. Si dans un modèle, un formulaire ou une requête, vous ne respectez pas la casse (lettres minuscules et majuscules), vous aurez des problèmes à divers endroits. Par exemple, j'ai eu le cas dans l'écran pour "Modifier des pages multiples"; tant que je ne respectais pas cette contrainte, la classe concernée n'apparaissait pas.
Adresses
Voici les différents noms qui seront utilisés:
- "Adresse" pour le modèle et le formulaire
- "PERSONNE:Adresse" pour la catégorie
- "PERSONNE:80" pour l'exemple de page qui va utiliser les éléments précédents
Propriétés
On a besoin des propriétés suivantes à créer:
- l'adresse de la rue que l'on nomme "Adresserue" de type "Texte"
- le n° dans la rue que l'on nomme "Numerorue" de type "Nombre"
- le code postal que l'on nomme "Codepostal" de type "Nombre"
- la commune que l'on nomme "Commune" de type "Texte"
- le code du pays que l'on nomme "Codepays" de type "Texte" avec une série de valeur comme décrit précédemment dans l'article sur la Création de propriétés.
- le lien entre l'adresse et la personne que l'on nomme "Adresselien" de type "Page"
Nous n'allons pas décrire en détail leur création car le principe a déjà été expliqué avec un support imagé.
Modèle
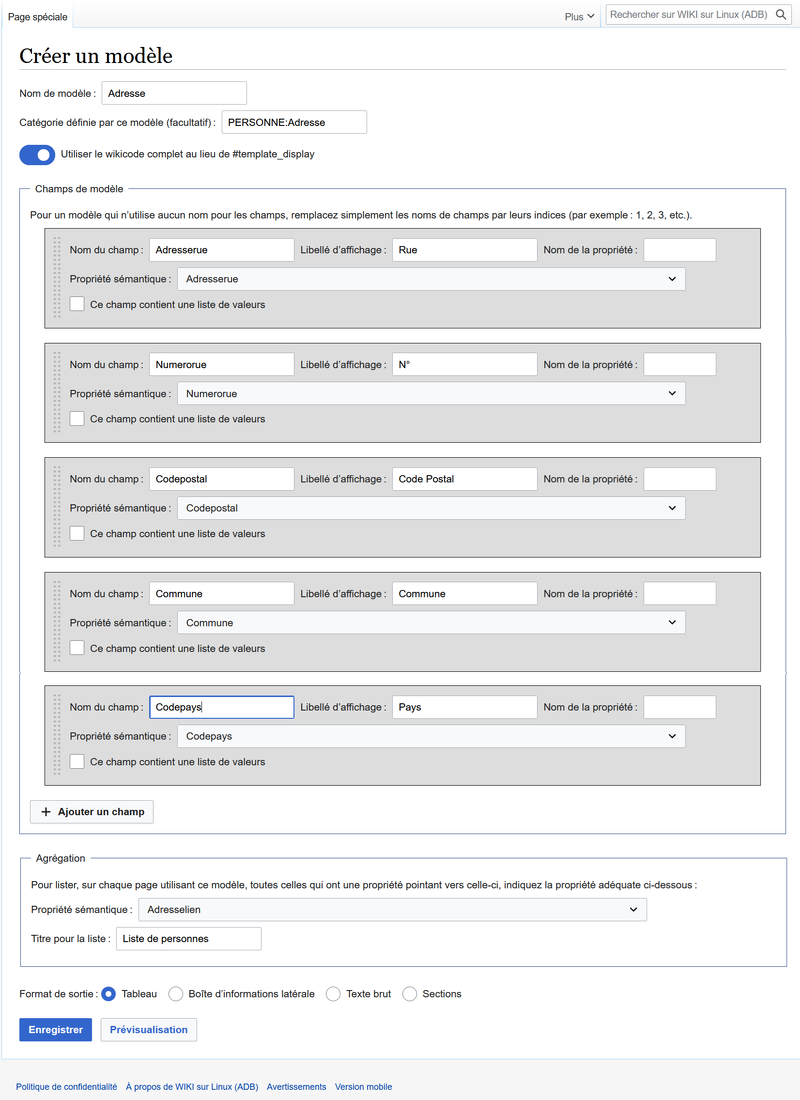
Pour créer un modèle, on utilise l'outil "Créer un modèle" se trouvant dans les "Pages spéciales" sous la section "Formulaires de page". On arrive à l'écran suivant que l'on remplit comme suit:

On donne le nom "Adresse" au modèle.
On utilise les différentes propriétés créés au point précédent et on leur attribue un libellé plus français que le nom. Et enfin on donne un titre à la liste des "Adresselien". On laisse la présentation au format tableau.
On enregistre.
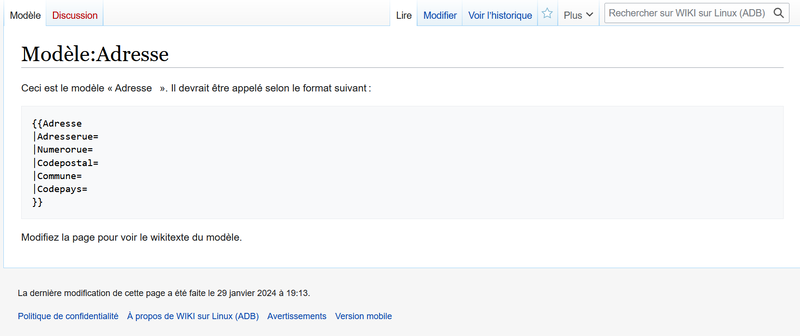
La page suivante se crée; il sera possible de modifier ce modèle via cette page.

Formulaire
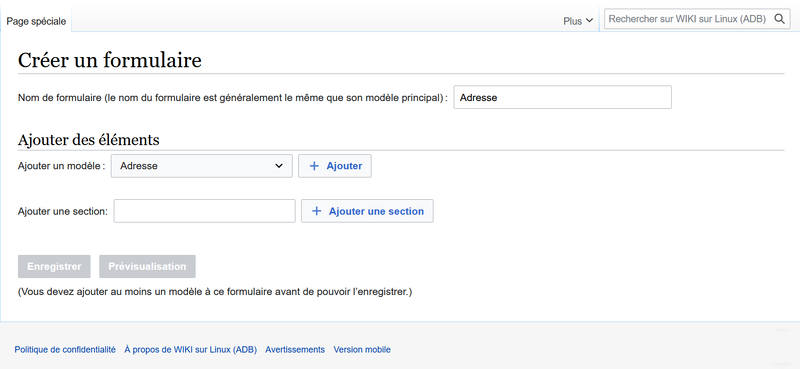
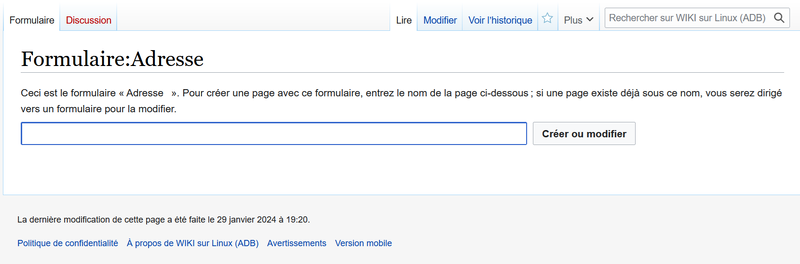
Pour créer un formulaire, on utilise l'outil "Créer un formulaire" se trouvant dans les "Pages spéciales" sous la section "Formulaires de page". On arrive à l'écran suivant.
On donne le nom "Adresse" au formulaire.
On sélectionne le modèle "Adresse" dans la liste en dessous et on l'ajoute en cliquant sur le bouton "Ajouter" se trouvant à sa droite.

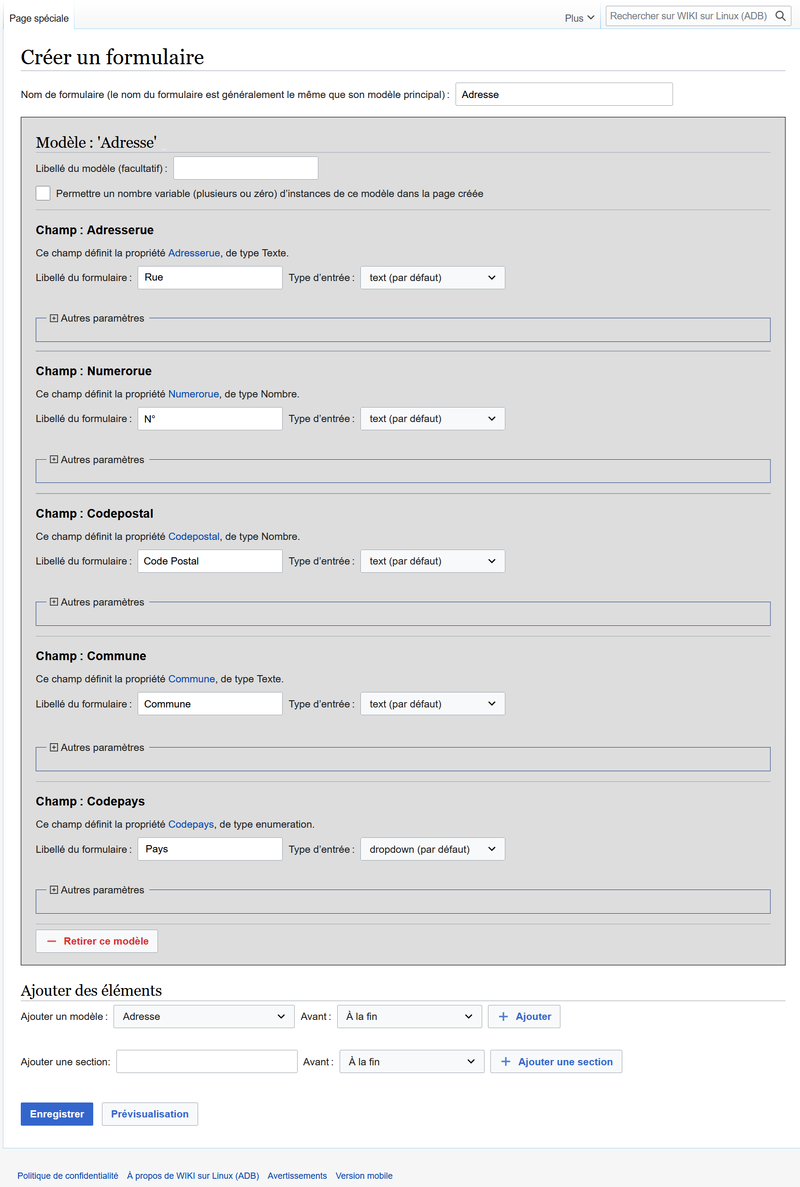
On personnalise le libellé des différentes propriétés et on enregistre.

La page suivante se crée; il sera possible de modifier ce formulaire via cette page.

Catégorie
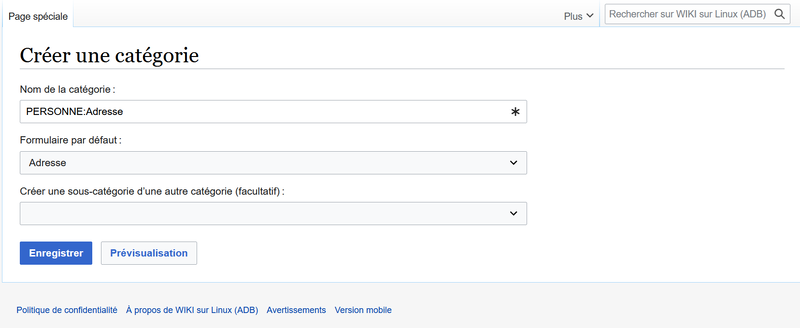
Pour créer une catégorie, on utilise l'outil "Créer une catégorie" se trouvant dans les "Pages spéciales" sous la section "Formulaires de page". On arrive à l'écran suivant.
On donne le nom "PERSONNE:Adresse" à cette catégorie.
En dessous, on sélectionne le formulaire "Adresse" et on enregistre.

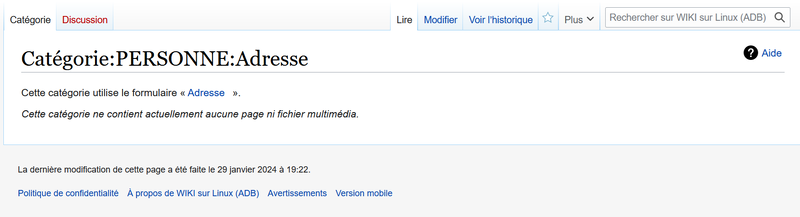
La page suivante se crée; il sera possible de modifier cette catégorie via cette page.

Premier encodage
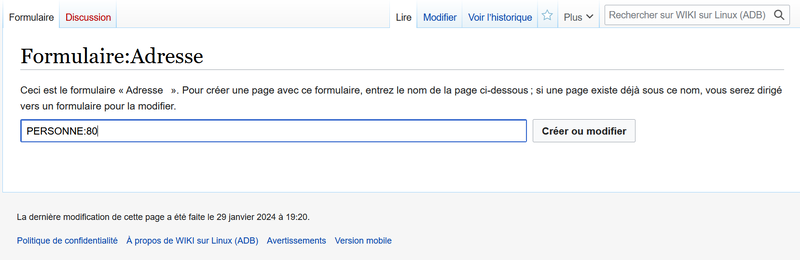
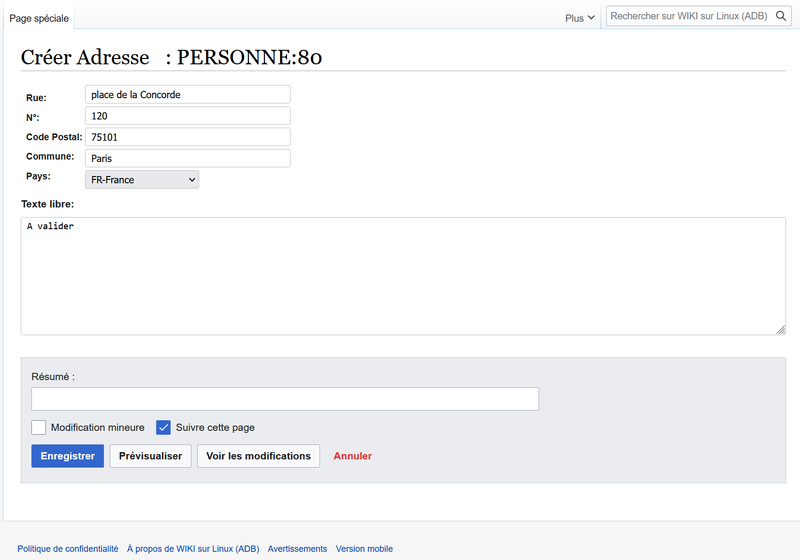
Au dessus de l'écran précédent de la catégorie, il y a un lien vers le formulaire qui nous permet d'ajouter une première adresse.
On donne le nom, par exemple, "PERSONNE:80" à cette nouvelle page et on clique sur le bouton "Créer ou modifier". Ce sera l'adresse n° 80.

On remplit les différentes zones et on enregistre.

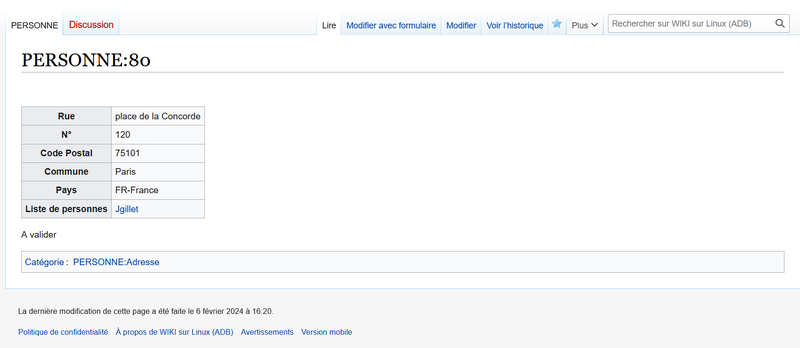
Notre première page est crée. Si nous avons une personne qui est à cette adresse, il apparaîtra dans la case "Liste des personnes".

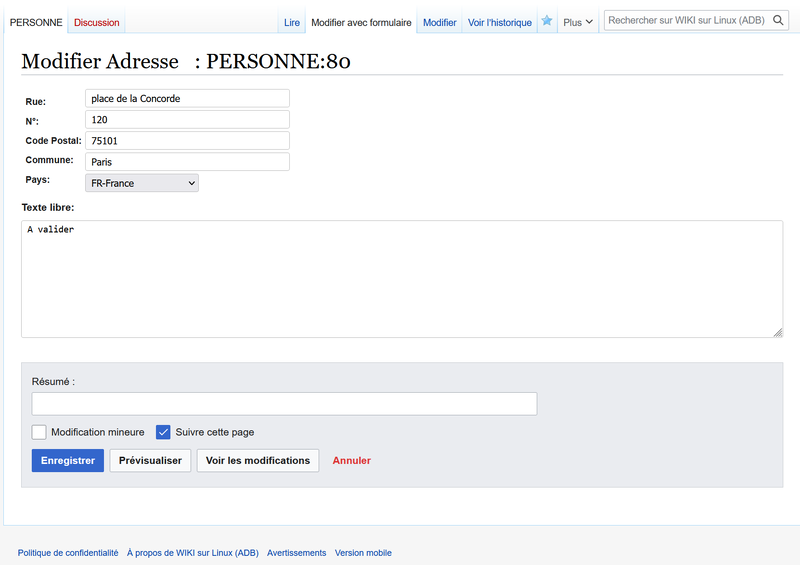
On peut utiliser le second onglet "Modifier avec formulaire" pour le modifier à nouveau.

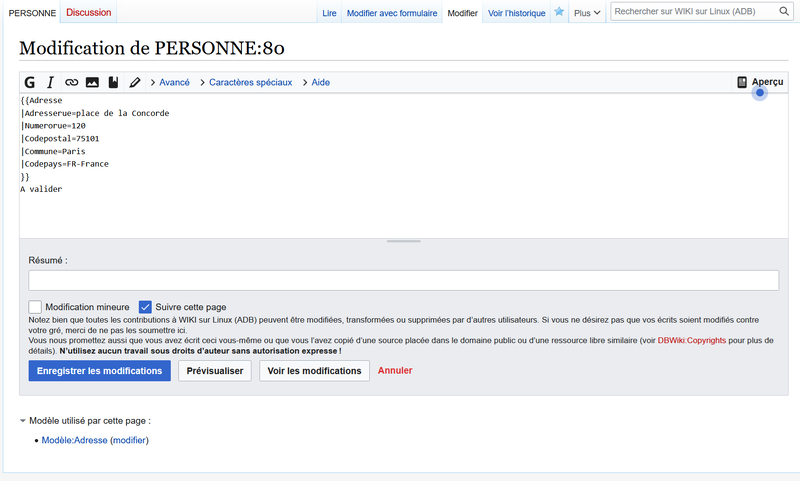
Par le troisième onglet "Modifier", on peut voir le contenu du script. On remarque que la formulation fait référence à l'appel du modèle "Adresse" dont les paramètres qui suivent sont nommés et reprennent nos différentes valeurs introduites pour les propriétés associées.

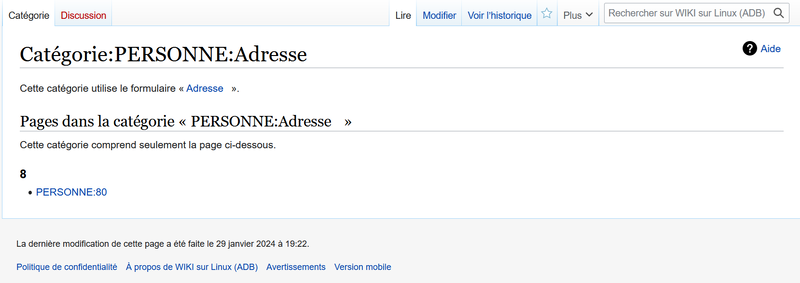
Si on revient à l'onglet "Lire", on remarque en bas, un lien vers la catégorie "PERSONNE:Adresse".
Dans cet index, on retrouve notre page nouvellement créée.

Script du modèle
Voici le contenu du script généré pour le modèle.
<noinclude>
Ceci est le modèle « Adresse ».
Il devrait être appelé selon le format suivant :
<pre>
{{Adresse
|Adresserue=
|Numerorue=
|Codepostal=
|Commune=
|Codepays=
}}
</pre>
Modifiez la page pour voir le wikitexte du modèle.
</noinclude>
<includeonly>
{| class="wikitable"
! Rue
| [[Adresserue::{{{Adresserue|}}}]]
|-
! N°
| [[Numerorue::{{{Numerorue|}}}]]
|-
! Code Postal
| [[Codepostal::{{{Codepostal|}}}]]
|-
! Commune
| [[Commune::{{{Commune|}}}]]
|-
! Pays
| [[Codepays::{{{Codepays|}}}]]
|-
! Liste de personnes
|{{#ask:[[Adresselien::{{SUBJECTPAGENAME}}]]|format=list}}
|}
[[Catégorie:PERSONNE:Adresse]]
</includeonly>
Le premier bloc, entre les balises "<noinclude>...</noinclude>", sert de description mais n'a aucun effet. On le retrouve aussi dans les formulaires. Nous n'en parlerons plus par la suite.
Nous nous concentrerons sur le bloc limité par les balises "<includeonly>...</includeonly>". Il est constitué de deux parties.
Dans la première partie, on reconnait la structure d'un tableau à deux colonnes comme décrit à l'URL https://www.mediawiki.org/wiki/Help:Tables/fr La première colonne reprend le libellé et la seconde la valeur.
Dans cette seconde colonne, on y remarque les différents paramètres nommés lors de l'appel à ce modèle; ils sont repérables par son nom entouré d'une triple accolades comme décrit dans l'article sur le Modèle. Ce nom est précédé du nom de la propriété dans laquelle cette valeur sera stockée.
En fin de tableau, on remarque une ligne spéciale ayant la même présentation qu'un appel à un modèle car elle est entourée d'une double accolades:
{{#ask:[[Adresselien::{{SUBJECTPAGENAME}}]]|format=list}}
C'est en fait un l'appel à une fonction de type requête "#ask". Nous l'aborderons plus tard. Elle recherche parmi les données de la propriété "Adresselien", les pages portant la même valeur que la page qu'appelle cette fonction en utilisant le mot magique "{{SUBJECTPAGENAME}}". Voyez l'URL https://www.mediawiki.org/wiki/Help:Magic_words/fr pour plus détails sur les mots magiques. Or cette propriété est utilisée par les personnes, modèle décrit ci-dessous et donc cette requête va afficher la liste des personnes qui habitent à cette adresse. Par exemple si l'adresse porte le nom de page "PERSONNE:80", on recherche parmi les personnes, les pages dont le paramètre "Adresselien" vaut 80. On trouve la page "PERSONNE:Jgillet". Le résultat se fait sous forme d'une liste via son paramètre nommé "format=list".
La seconde partie
[[Catégorie:PERSONNE:Adresse]]
définit l'appartenance à la catégorie "PERSONNE:Adresse" de la page qui utilise ce modèle comme décrit dans l'article sur la Catégorie.
Script du formulaire
Voici le contenu du script généré pour le formulaire.
<includeonly>
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div>
{{{for template|Adresse}}}
{| class="formtable"
! Rue:
| {{{field|Adresserue|input type=text}}}
|-
! N°:
| {{{field|Numerorue|input type=text}}}
|-
! Code Postal:
| {{{field|Codepostal|input type=text}}}
|-
! Commune:
| {{{field|Commune|input type=text}}}
|-
! Pays:
| {{{field|Codepays|input type=dropdown}}}
|}
{{{end template}}}
'''Texte libre:'''
{{{standard input|free text|rows=10}}}
</includeonly>
On retrouve un tableau à deux colonnes; la première colonne reprend le libellé et la seconde définit le champs à saisir.
Ce tableau est entouré des balises "{{{for template|Adresse}}}...{{{end template}}}". Elles délimitent la zone dont les champs qui seront saisis, seront destinés au modèle ("template") donné en premier paramètre; dans ce cas, ce sera le modèle "Adresse".
Dans le tableau, la seconde colonne est occupée par la balise "{{{field}}}" qui définit une zone d'entrée d'information. Son premier paramètre doit correspondre à un des paramètres nommés du modèle associé. Par exemple, pour le premier champs, c'est le paramètre "Adresserue" du modèle. Et enfin on note un paramètre nommé "input type" caractérisant le mode d'entrée de l'information. Nous avons les exemples de texte simple "text", de liste déroulante "dropdown".
Nous avons ensuite un texte ("Texte libre:") mis en gras:
'''Texte libre:'''
et en dessous la commande:
{{{standard input|free text|rows=10}}}
qui définit une zone de 10 lignes d'introduction d'un texte libre.
Script de la catégorie
Voici le contenu du script généré pour la catégorie.
{{#default_form:Adresse}}
Cette ligne définit un lien vers l'ajout d'une nouvelle page d'adresse via le formulaire "Adresse".
Nous n'en parlerons plus par la suite car cette ligne est semblable pour chaque catégorie.
Personnes
Voici les différents noms qui seront utilisés:
- "Personne" pour le modèle et le formulaire
- "PERSONNE:Personne" pour la catégorie
- "PERSONNE:Mthiry" pour l'exemple de page qui va utiliser les éléments précédents
La création des objets est similaire à celle des adresses; nous ne reprenons que les écrans spécifiques aux personnes.
Propriétés
On a besoin des propriétés suivantes à créer:
- le nom d'utilisateur que l'on nomme "Nomutilisateur" de type "Texte"
- le nom de famille que l'on nomme "Nomfamille" de type "Texte"
- le prénom que l'on nomme "Prenomfamille" de type "Texte"
- l'adresse mail que l'on nomme "Emailutilisateur" de type "Adresse électronique"
- le n° de GSM que l'on nomme "GSM" de type "Numéro de téléphone"
- le n° de téléphone que l'on nomme "Telephoneutilisateur" de type "Numéro de téléphone"
- le lien vers l'adresse que l'on nomme "Adresselien" de type "Page" déjà créée.
Modèle
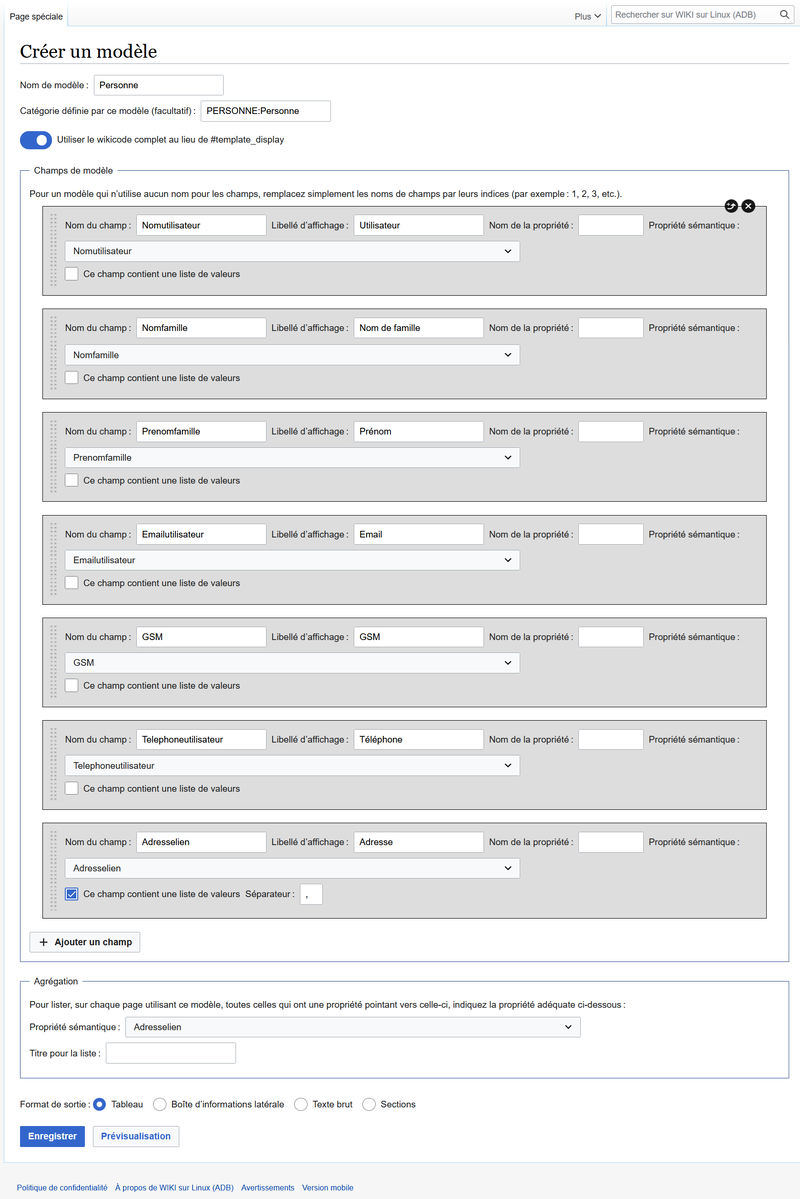
On crée un modèle selon les données de l'écran ci-dessous. Notons au passage que la personne peut avoir plusieurs adresses ("Adresselien"). La partie "Agrégation" ne nous intéresse pas.

Formulaire
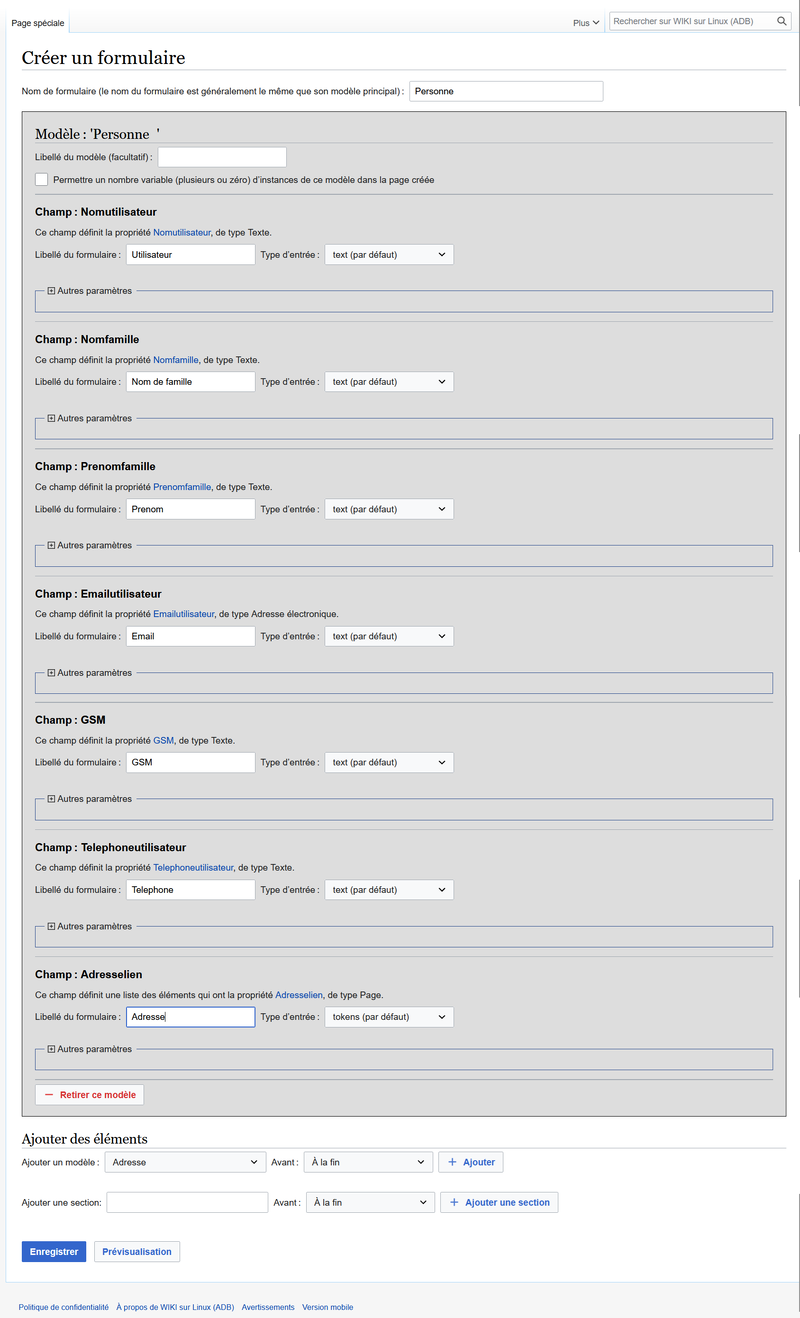
On crée un formulaire selon les données de l'écran ci-dessous après avoir choisi le modèle "Personne".

Catégorie
On fait de même pour la création de la catégorie.
Premier encodage
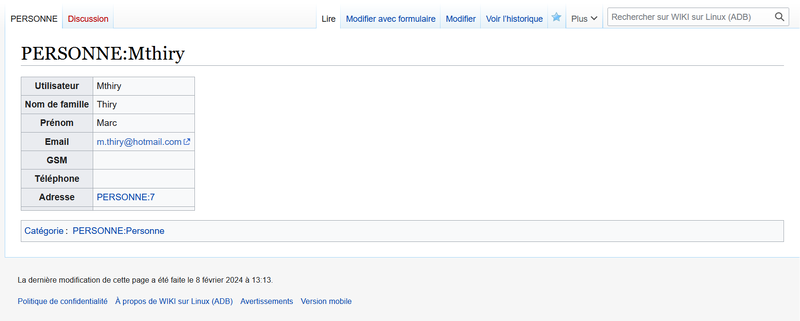
On peut créer la première page que l'on a nommée "PERSONNE:Mthiry". On prend comme convention que le nom de la page portera le même nom que le nom de l'utilisateur.

Note: Entre temps on a créé l'adresse "PERSONNE:7".
Script du modèle
Voici le contenu du script généré pour le modèle.
<includeonly>
{| class="wikitable"
! Utilisateur
| [[Nomutilisateur::{{{Nomutilisateur|}}}]]
|-
! Nom de famille
| [[Nomfamille::{{{Nomfamille|}}}]]
|-
! Prénom
| [[Prenomfamille::{{{Prenomfamille|}}}]]
|-
! Email
| [[Emailutilisateur::{{{Emailutilisateur|}}}]]
|-
! GSM
| [[GSM::{{{GSM|}}}]]
|-
! Téléphone
| [[Telephoneutilisateur::{{{Telephoneutilisateur|}}}]]
|-
! Adresse
| {{#arraymap:{{{Adresselien|}}}|,|x|[[Adresselien::x]]}}
|-
!
| {{#ask:[[Adresselien::{{SUBJECTPAGENAME}}]]|format=list}}
|}
[[Catégorie:PERSONNE:Personne]]
</includeonly>
Par rapport au modèle "Adresse", Nous rencontrons la fonction "#arraymap:":
{{#arraymap:{{{Adresselien|}}}|,|x|[[Adresselien::x]]}}
Pour ce paramètre, nous avons à faire à un champs composé d'une série de valeurs ou vecteur. Cette fonction permet de les séparer pour les attribuer à la propriété correspondante de façon individuelle. Le premier paramètre est celui d'un paramètre nommé du modèle; on le reconnait car il est entouré d'une triple accolade. Le second paramètre définit le séparateur entre les valeurs, une virgule dans notre cas. Le troisième paramètre définit à quelle variable, ici "x", est transféré à tour de rôle chaque valeur de la série. Et enfin le traitement effectué en tournante à cette variable de transfert. Ici on attribue le contenu de cette variable "x" à la propriété "Adresselien". Par exemple si le champs "{{{Adresselien}}}" contient la chaîne "PERSONNE:80, PERSONNE:7", on a deux valeurs "PERSONNE:80" et "PERSONNE:7". Et pour la page de cette personne ayant deux adresses, nous retrouverons une double entrée dans la propriété "Adresselien".
Par contre la ligne qui appelle la fonction ""#ask:" s'y retrouve par défaut mais est inutile et non avenue.
Script du formulaire
Voici le contenu du script généré pour le formulaire.
<includeonly>
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div>
{{{for template|Personne}}}
{| class="formtable"
! Utilisateur:
| {{{field|Nomutilisateur|input type=text}}}
|-
! Nom de famille:
| {{{field|Nomfamille|input type=text}}}
|-
! Prénom:
| {{{field|Prenomfamille|input type=text}}}
|-
! Email:
| {{{field|Emailutilisateur|input type=text}}}
|-
! GSM:
| {{{field|GSM|input type=text}}}
|-
! Téléphone:
| {{{field|Telephoneutilisateur|input type=text}}}
|-
! Adresse:
| {{{field|Adresselien|input type=tokens}}}
|}
{{{end template}}}
'''Texte libre:'''
{{{standard input|free text|rows=10}}}
</includeonly>
Par rapport au formulaire "Adresse", nous y retrouvons les mêmes principes. Seul on peut remarquer un autre type d'introduction de données:
input type=tokens
Nous sommes en présence d'un champs comprenant une série de valeurs ("Adresselien"). Ce type "tokens" permet d'individualiser visuellement chaque valeur dans un bloc.
Retrouver les composants créés
Dans les "Pages spéciales" sous la section "Formulaires de page", nous pouvons retrouver les formulaires sous l'intitulé "Formulaires". Les modèles et leurs catégories associées sont accessibles sous l'intitulé "Modèles".
Sous la section "MediaWiki Sémantique", allons dans les "Propriétés" et sous chaque propriété utilisée, on y retrouvera les informations encodées.